
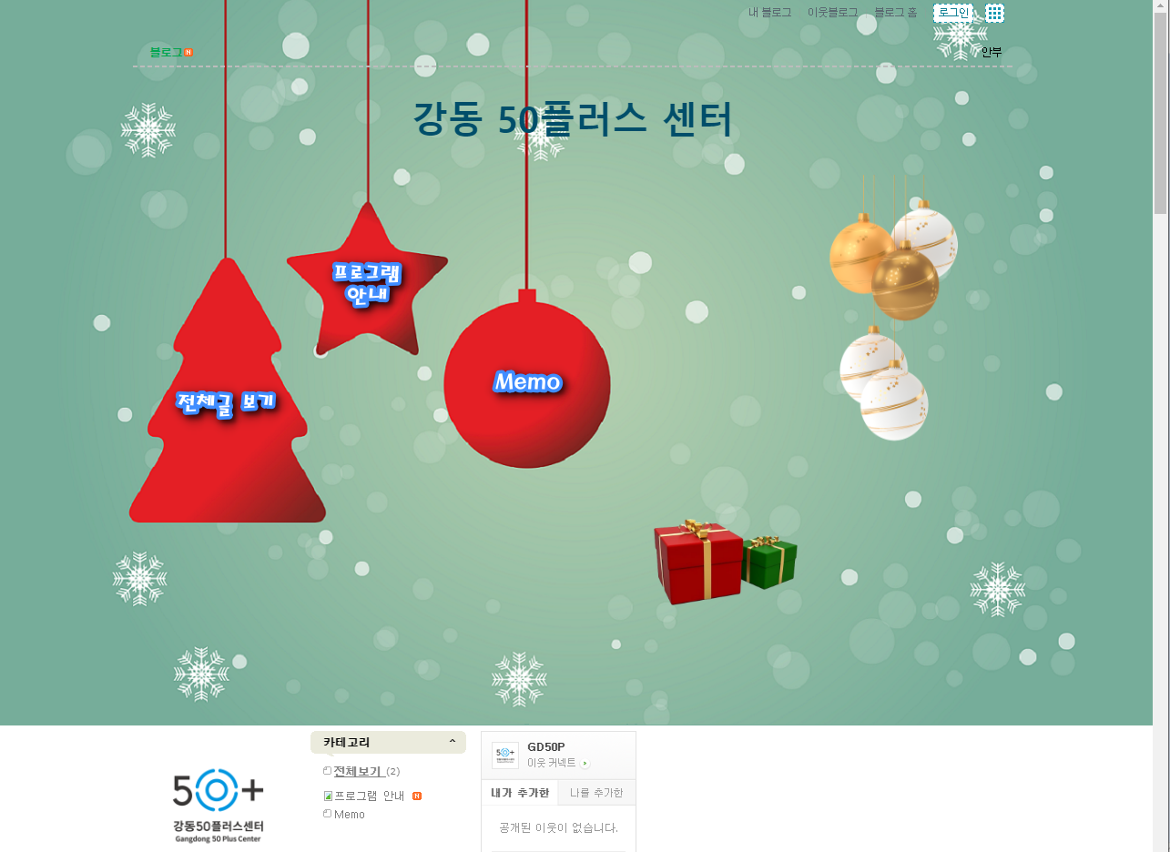
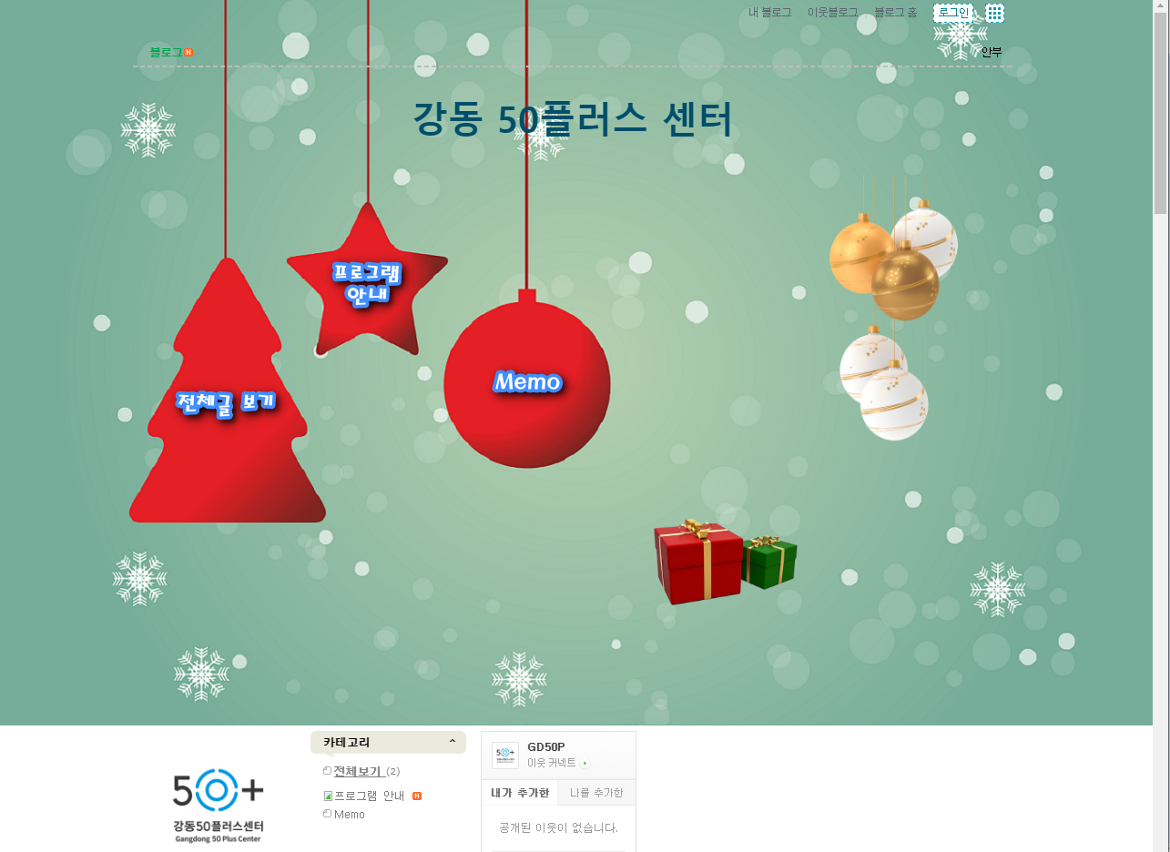
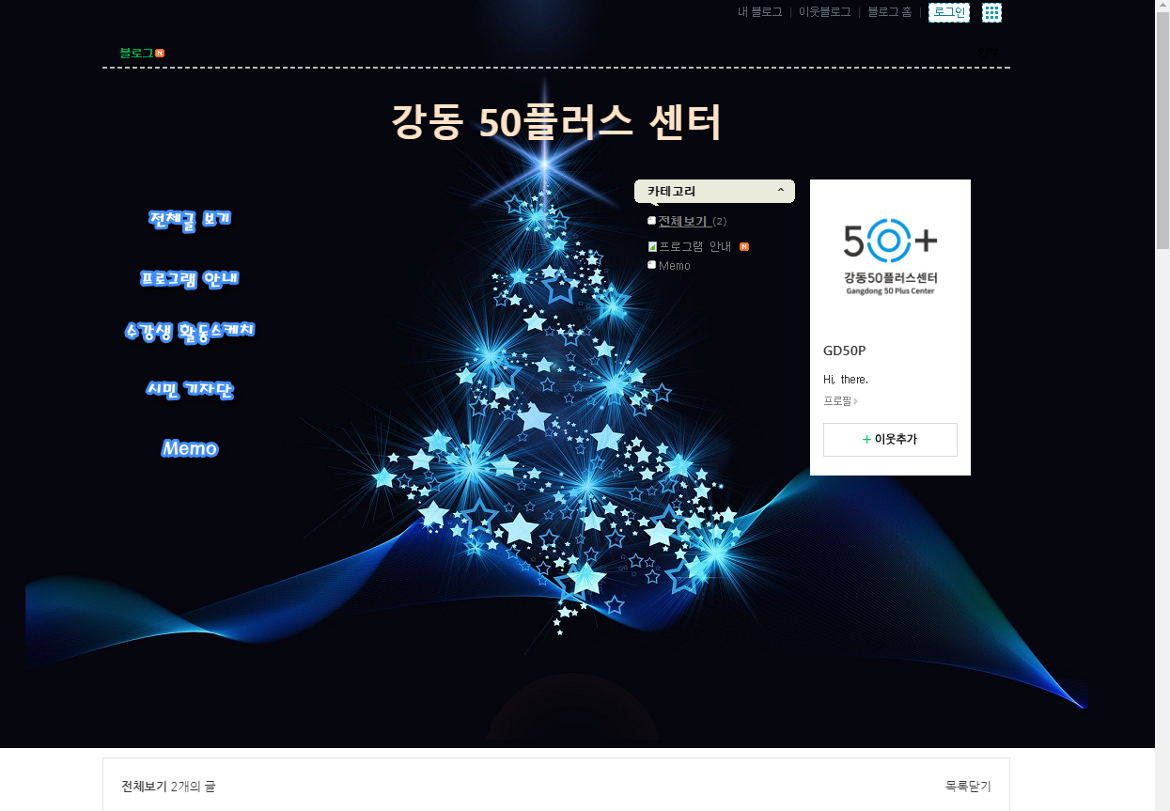
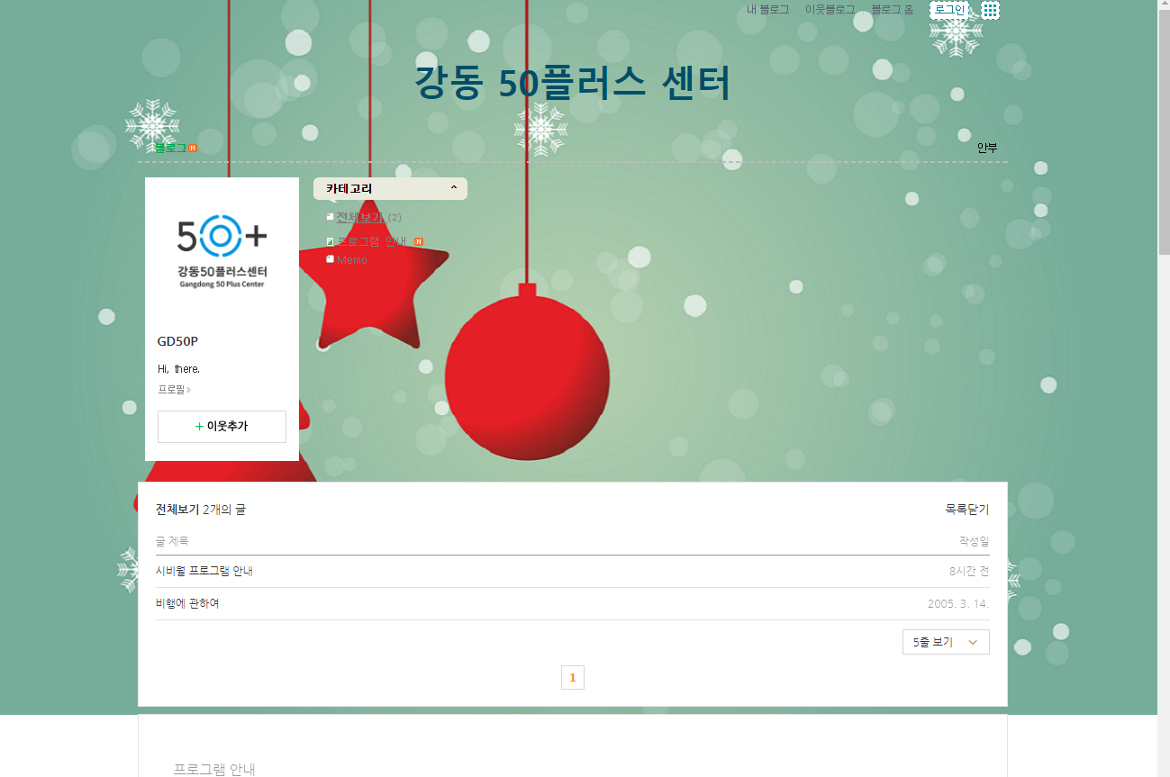
(N 포털에서의 홈페이지형 블로그 화면의 예. 스킨 이미지 위에 아이콘 또는 글자 메뉴 등을 배치해서 관련 링크로 이동하도록 구성할 수 있다)
⊙ 블로그 플랫폼에 대하여
현재 국내에서 가장 많이 사용되는 두가지 블로그 플랫폼으로는 'N 포털의 블로그 플랫폼'과 'T 블로그 플랫폼'이 있습니다.
이 중, 'T 블로그 플랫폼'은 HTML을 활용한 화면 구성의 자유도가 태생적으로 높은 플랫폼이라서
'홈페이지형 블로그'를 제작하기에는 T 블로그 플랫폼이 좀 더 적합하지만 자유로운 화면 구성을 하기 위해서는 HTML에 대한 숙지가 필요합니다.
(물론, T 블로그 플랫폼 또한 HTML을 몰라도 기본적으로 제공되는 템플릿들을 이용해서 블로그를 운영하는 것이 가능합니다.)
'N 포털'의 경우, 예전에는 사용자들에게 블로그와 홈페이지 공간을 각각 별도로 제공했었습니다.
블로그 운영 여부와는 상관없이 'blog.naver.com/(사용자아이디)'에 현재 기본적으로 사용자별 블로그들이 개설되어 있는 것처럼,
'myhome.naver.com/(사용자아이디)'를 통해 기본적인 사용자별 홈페이지가 제공되었었지만
N 포털은 2008년에 PC 상에서의 홈페이지 서비스를 종료하게 됩니다.
홈페이지의 제작과 운영을 위해서는 HTML에 대한 숙지가 필요하므로 제한된 인원만이 이용하게 된다는 점과
개설과 운영이 훨씬 쉬운 블로그와 SNS 서비스가 사실상 홈페이지를 대체하게 된 환경 하에서
홈페이지와 블로그 서비스 두가지를 모두 제공하기 위한 인력과 하드웨어를 유지할 필요성이 없어서일 것입니다.
그리고, N 포털은 현재는, HTML에 대한 지식이 없어도 템플릿 기반으로 홈페이지 생성과 운영이 가능한
'모바일 홈페이지 서비스(Modoo)'만 제공하고 있습니다.
⊙ N 포털에서의 '홈페이지형 블로그'의 개념과 오해
'N 포털의 블로그 플랫폼'의 경우, 레이아웃 변경을 통해 화면 구성을 다소 변경할 수는 있지만,
어느 누구의 블로그에 들어가더라도 정형화된 구성에서 크게 다르다는 느낌을 받기는 어렵습니다.
(일반적이고 기본적인 블로그 화면의 예)

그래서, 현재 N 포털에서 블로그를 운영하는 분들 중에서는 차별화된 블로그 화면을 구성하기 위해
'홈페이지형 블로그'라는 명칭으로 교육을 진행하시는 분들과 배우시는 분들도 있다고 합니다.
본 글타래의 목적은 바로 'N 포털에서의 홈페이지형 블로그란 무엇인지와 그 제작 방법을 알려드리기 위한 것'입니다.
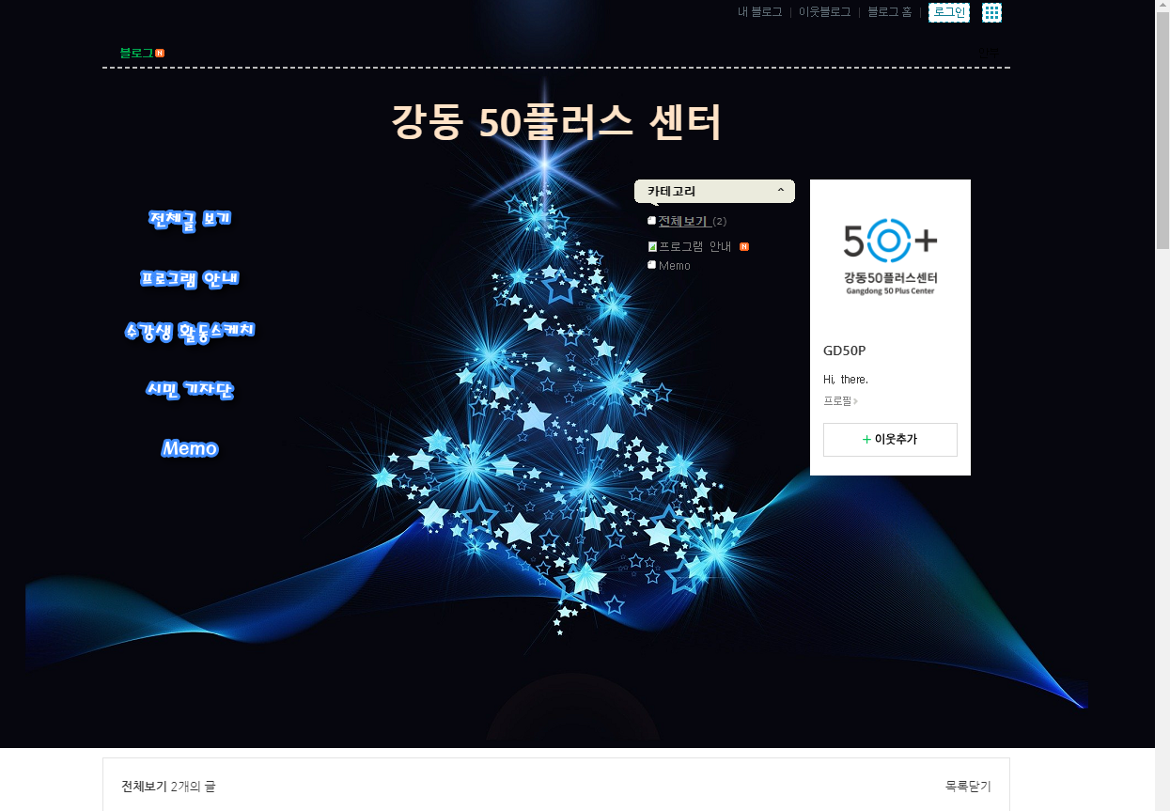
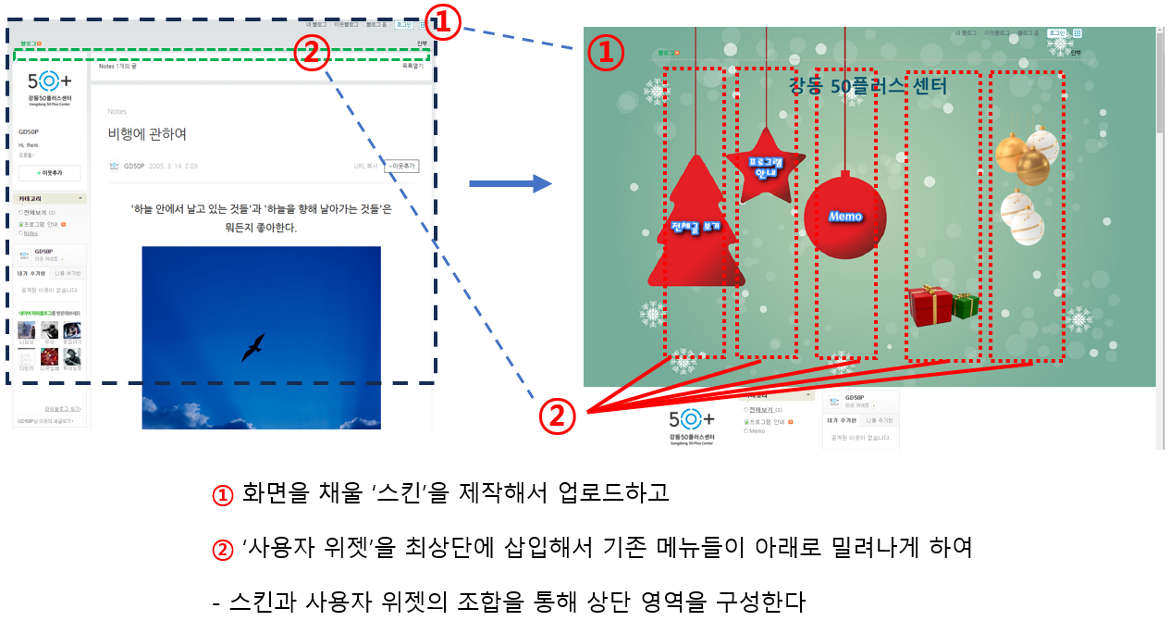
(홈페이지형 블로그 화면의 또다른 예)

우선, 결론적으로 N 포털에서의 '홈페이지형 블로그'란 제작 방법을 알려주는 사람과 배우는 사람간의 의사소통의 편의성을 위해 채택된,
조금는 포장되고 다소는 마케팅 목적이 가미된 용어입니다.
- 블로그의 상단 영역만을 수정하는 것이므로 게시글이 보여지는 화면 하단은 기존 블로그의 화면 구성과 차이가 없다는 점
- 블로그 상단 영역은 첫 화면에서만 주로 보게 된다는 점
- 2~3개 내외의 HTML 태그만을 주로 사용해서 제한된 구성만을 하게 된다는 점에서
'N 포털에서의 홈페이지형 블로그 만들기'란 실질적으로는,
<'스킨'과 '사용자 위젯'을 조합한 상단 영역 꾸미기를 통해 내 블로그 첫 화면 차별화하기> 정도라고 할 수 있겠습니다.
⊙ N 포털에서 '홈페이지형 블로그'를 만드는 방법
제작 방법은 다음과 같습니다. '스킨'과 '사용자 위젯' 두가지만을 조합하면 되므로, 알고 보면 매우 소소하고 간단한 작업입니다.
- 화면을 채우기 위한 '스킨(백그라운드 이미지)'을 제작해서 업로드하고
- 기존 위젯들이 하단으로 밀려나도록 상단 영역에 '사용자 위젯(이미지와 링크로 구성된)'을 추가하면 완료

물론, 블로그의 레이아웃을 변경해본 적이 없으신 분들이나, HTML 사용에 익숙치 않으신 분들은 상대적으로 어렵게 느껴지실 수 있겠지만,
블로그를 운영하시고 계시거나 개설할 예정이 있으신 분들은, 아래에 다시 단계별로 설명드리는 과정을 한 번 차근차근 따라해보시고,
사전 정보를 어느 정도 확보한 상태에서 추후 관련 교육을 추가로 들으신다면 훨씬 이해가 쉬워지실 것입니다.
Step 1. 스킨 제작
'스킨'은 백그라운드 이미지로써 배경으로 이용하게 됩니다.
N 포털에서 기본적으로 제공되는 스킨을 이용해도 되지만, 내가 추가할 '사용자 위젯'과 어울리는 형태로 별도 제작하는 것도 좋습니다.
스킨을 제작할 경우, 이미지 사이즈는 '가로 1920 x 세로 800(단위: 픽셀)'을 추천하되,
가운데 영역에 그림들이 모이도록 하고, 좌우 각각 200~300픽셀씩은 단색이나 그라데이션 색상으로 채우는 방법을 고려해 보시기 바랍니다.
이렇게 하는 이유는, 내 블로그에 방문하는 사용자마다 1) 화면 해상도도 다 다르고, 2) 화면 배율도 다 다르며,
3) 심지어 브라우저 배율도 다를 뿐더러, 4) 브라우저를 전체 화면으로 보느냐 창화면으로 보느냐에 대한 선택도 각자 달라서
방문자별로 내 블로그 화면이 어떤 크기로 보일지는 알 수가 없기 때문입니다.
본 가이드에서는, 보편적으로 많이 사용되는 해상도인 1920x1080과 화면 배율 100% 브라우저 배율 100%을 기준으로 제작을 해보았습니다.

(1920x800으로 스킨 이미지 크기를 정하고 그림들이 가운데로 모이도록 제작하였다.
1920x1028 해상도와 화면 배율 125%를 이용중인 방문자는 내 블로그 방문시 빨간 테두리 영역만큼이 브라우저에 꽉 차서 보이게 되고,
1920x1028 해상도에 화면 배율 100%를 이용중인 방문자는 좌우 단색 영역과 더불어 스킨 밑의 영역에 표시되는 메뉴들도 일부 보이게 된다.)
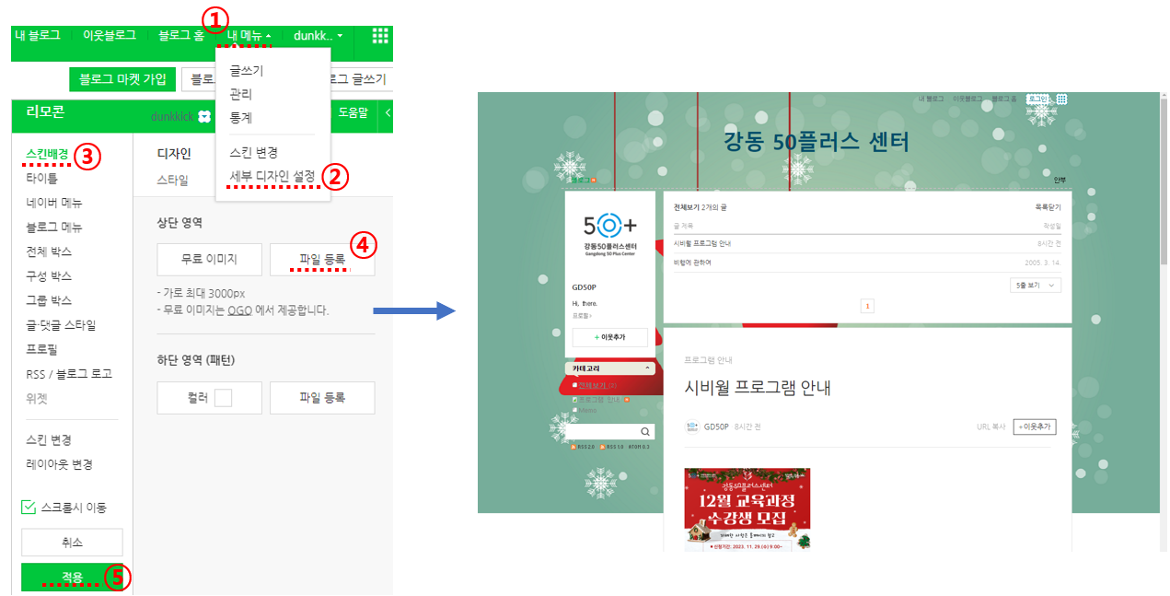
스킨을 제작하였다면, N 포털의 <내 블로그>로 이동해서 상단의 <내 메뉴> → <세부 디자인 설정> → <스킨배경> → <직접등록>을 클릭하여,
<파일 등록> 기능을 이용하여, 제작한 스킨 이미지를 업로드하고 <적용>을 합니다.

(제작한 스킨을 업로드해서 적용한 화면 상태)
Step 2. 블로그 레이아웃 변경
스킨을 적용하여 배경에 스킨이 일단 들어가 있는 것을 확인하였다면,
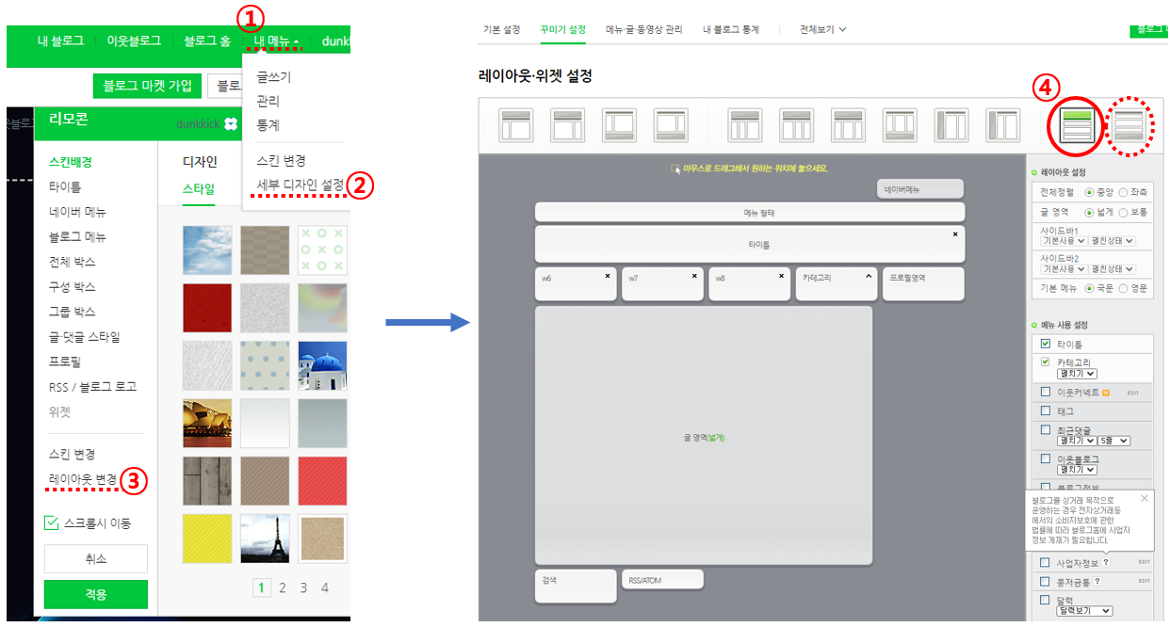
다시 상단의 <내 메뉴> → <세부 디자인 설정> → <레이아웃 변경>을 클릭한 후,
우측의 가로형 틀을 선택합니다(맨 우측에서 두번째 틀을 보통 사용하지만, 타이틀 영역을 사용하지 않을 경우에는 맨 우측 끝의 틀을 선택해도 됩니다).
가로형이 아닌 다른 틀들은 사용자 위젯을 상단에 넣을 수 없고 사이드바에만 넣을 수 있어서, 기존 메뉴들을 하단으로 밀어낼 수가 없습니다.

가로형 틀을 선택하였다면, 화면을 아래쪽으로 스크롤해서 <적용>을 클릭합니다.

(스킨을 추가하고 가로형 레이아웃을 적용한 화면)
Step 3. 사용자 위젯의 추가
스킨을 만들어서 업로드하고, 블로그 레이아웃의 틀을 변경하는 것은 특별한 지식과 정보가 필요하지 않지만,
사용자 위젯 제작에는 HTML 태그가 사용되므로, 조금 복잡하게 느껴지실 수 있습니다.
하지만, 현재 사용자 위젯 제작에 이용할 태그는 상위 태그 2개와 하위 태그 1개 총 3개뿐이므로 쉽게 포기하실 필요는 없습니다.
우선, '위젯'이란 단순하게 '구성 요소'라고 생각하시면 됩니다.
예전에는 컴퓨터 내의 소프트웨어나 어플리케이션과 비교하기 위해 독립적으로 실행되는 작은 프로그램들,
예를 들면 바탕화면에 날씨 정보를 띄워놓는다던가 하는 간단한 프로그램들을 '위젯'이라고 특정지어 부르기도 했지만,
현재는 그런 의미 외에도 '구성 요소'나 '개체 단위'의 의미로 사용되는 경우가 많습니다.
N 포털의 블로그에 있는 각각의 구성 요소들 또한 모두 위젯이라고 불리웁니다.
이 위젯들 중에는 N 포털에서 제공되는 위젯이면서 필수 요소인 '프로필 위젯'처럼 사용자가 화면에서 뺄 수 없는 위젯이 있기도 하고,
기본으로 제공되는 위젯이기는 하지만 '타이틀 위젯'이나 '이웃 위젯'처럼 사용자가 화면에서 뺄 수 있는 위젯도 있습니다.
그리고, HTML 태그를 이용하여 사용자가 위젯을 직접 제작할 수도 있는데, 바로 이 '사용자 제작 위젯'이 바로 본 '홈페이지형 블로그'의 핵심 요소입니다.
사용자 위젯은 최대 크기가 '가로 170 x 세로 600(단위: 픽셀)'이며,
기본 제공 위젯과 사용자 제작 위젯을 합해서 한 줄에 위젯은 최대 5개까지 넣을 수 있고,
사용자 위젯만으로 각 줄을 채울 경우, 5개씩 x 최대 4줄 = 20개까지까지 추가하는 것이 가능합니다.
한 줄에 5개의 사용자 위젯을 채워야 프로필 위젯 같은 기존 메뉴들을 하단으로 밀어내서 상단 영역을 꾸밀 수 있으므로,
가장 기본적인 제작 방법으로는 보통, 카테고리 내에 있는 메뉴들을 5개 정도 선정해서 5개의 이미지 위젯을 만들어서 구성하게 됩니다.
(3-1: 사용자 위젯용 이미지 만들기)
각자 익숙한 그림 편집 방식(포토샵 류의 그림그리기 소프트웨어, 그림판, 미리캔버스, 망고보드, 파워포인트로 작업해서 그림으로 저장하기 등)을 이용해서
170 x 600 픽셀 크기의 이미지를 5개 제작합니다.

(스킨을 고려하여, 클릭시 메뉴로 링크될 이미지 3개와, 링크 없이 스킨 위에 배치만 할 이미지 2개, 총 5개를 최대 크기로 제작하였다.
테두리는 이미지의 크기를 보여주기 위해 임의로 표시해둔 것이며, 실제 이미지들은 테두리 없이 모두 투명배경으로 제작된 상태이다.
한 줄 5개의 위젯 중 세로 길이가 가장 긴 위젯 기준으로, 그 아래 쪽에 다음 줄의 위젯들이 위치하게 되므로,
5번째 크리스마스 장식 이미지의 경우에는 스킨 위에 세밀하게 배치를 할 필요가 없어서 세로 길이는 적당히 다른 크기로 제작하였다.)
(3-2: 비공개 글 작성을 통한 이미지 URL 확보)
제작된 5개의 이미지를 블로그의 글쓰기 기능을 이용해서 하나의 글 내에 추가를 한 후, '비공개' 글로 발행을 합니다.
이렇게 하는 이유는, N 포털의 서버에 이미지를 올려두고 해당 이미지의 URL을 확보하기 위해서입니다.
비공개 글이라도 블로그 주인인 자신은 볼 수 있으므로, 해당 글 내에 추가되어 있는 이미지 위에서 마우스 우클릭을 한 후,
<이미지 주소 복사>를 하여 해당 이미지의 URL을 복사합니다.

(게시글에서 원하는 이미지 위에서 마우스 우클릭을 하여 팝업창 내에서 '이미지 주소 복사' 선택)
이후의 사용자 위젯 제작 단계에서의 편의를 위해, 5개의 이미지 모두의 주소를 미리 복사해서 '메모장'에 붙여넣기 해두시는 것이 좋습니다.
(3-3: 이미지 클릭시 이동할 링크 URL 확보)
이미지 5개의 URL을 메모장에 붙여넣기 해두셨다면,
차후 각 이미지를 방문자가 클릭했을 때 이동하게 될 메뉴 URL도 미리 메모장에 붙여넣기 해두시는 것이 좋습니다.
자신의 블로그에서 각 카테고리 메뉴 위에서 마우스 우클릭을 하신 후,
<링크 주소 복사>를 하면 해당 메뉴의 URL을 확보하실 수 있습니다.
만약, 카테고리 메뉴 위에서 우클릭을 해도 팝업창이 안나올 경우에는, 원하는 메뉴에서 'Ctrl+마우스 왼클릭'을 하시면
새창에서 해당 메뉴가 열리게 되고, 상단 주소 영역에 있는 해당 메뉴의 URL을 복사하셔서 사용해도 됩니다.

(링크 주소를 복사할 메뉴 위에서 마우스 우클릭을 하거나,
우클릭을 해도 팝업창이 안 뜰 경우에는 Ctrl+마우스 왼클릭으로 새창에서 해당 메뉴가 나오게 한후, 상단의 주소 입력란에 표시된 URL을 복사해서 사용한다)
(3-4: 사용자 위젯 제작)
이제 업로드된 이미지 URL과 링크 URL들을 활용하여 사용자 위젯을 제작할 차례입니다.
블로그로 돌아가서 상단의 <내 메뉴> → <세부 디자인 설정> → <레이아웃 변경>을 클릭한 후,
<위젯직접등록> 버튼을 선택합니다.

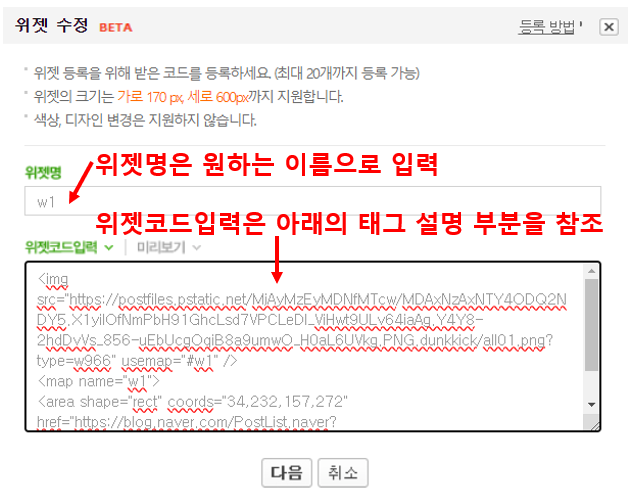
이후 나오게 되는 팝업창에서 '위젯명'은 편하신 대로 입력하셔도 됩니다.

(주의: 게시판 글 작성 시스템 상의 문제로, 이하의 설명들에서 '<' 기호 뒤에 공백 1칸씩을 넣어 둘 수 밖에 없는 상황이어서,
아래 설명을 참조해서 실제 태그 작성시에는, 각 태그의 '<' 기호와 영문자 사이의 공백 1칸은 삭제하고 입력하셔야 합니다.)
이제 '위젯코드입력'란에 HTML 태그를 적어서 위젯을 구성해야 하는데,
'내가 제작한 이미지를 화면에 보여주는 HTML 태그'는 < img>입니다.
우선 이미지를 위젯 내에 지정하기 위해, 다음과 같은 내용과 형식으로 입력을 합니다.
ⓐ < img src="첫번째이미지의 URL" usemap="#w1">
(첫번째이미지의URL 부분에는 메모장에 적어두었던 첫번째 이미지의 URL을 복사해서 붙여넣기 하시면 됩니다.
usemap의 # 뒤에 있는 w1은 편하신대로 바꾸셔도 됩니다.)
위 태그를 말로 풀어서 설명해보면, "적혀있는 URL에서 이미지를 불러와서 화면에 보여줘. 근데 이 이미지에는 w1이라는 영역설정기능(map)을 이용하게 될거야."
이제 화면 상에서 이 이미지를 클릭했을때에 이동하게 될 링크를 설정하는 태그를 적어주어야 합니다.
본래, 링크에 범용적으로 가장 많이 사용되는 태그는 앵커(anchor)를 의미하는 < a>와 < /a>입니다.
< a> 태그는 열기 태그(< a>)와 닫기 태그(< /a>) 사이에 있는 글자나 이미지에 링크를 걸어주는 태그로써,
보통 < a href="클릭시이동할링크주소" target="_top"> < img src="이미지URL"> < /a> 이런 형태로 사용되며,
"이 이미지를 클릭하면 href에 지정되어 있는 주소로 화면을 이동해줘.
단, target 뒤에 _blank가 지정되어 있으면 새창에서 보여주고, _top이나 _self가 들어있으면 현재 창에서 보여줘."란 의미입니다만,
현재 N 포털의 사용자위젯 제작에서 < a> 태그를 이용하게 되면, 사용자가 지정한 target 외에도 target="_blank"가 강제로 추가되는 문제가 있어서,
방문자가 해당 이미지를 클릭하게 되면, target 우선순위에 따라 무조건 새창에서 링크 화면이 열리게 됩니다.
한사람의 블로그는 하나의 창 내에서 이용하는 것이 보통이므로,
누군가의 블로그 메뉴를 클릭할때마다 새로운 창이 계속 열리는 것은 블로그 주인이나 방문자 모두 원하지 않는 일일 것입니다.
그래서 사용자 위젯에서 이미지에 링크를 거는 경우에는 < a> 태그 대신 < map> 태그를 이용하게 되는데,
map 태그는 이미지 내에서 영역을 지정하는 기능을 가진 태그이면서, 해당 영역을 클릭시 링크 이동과 같은 사용자와의 인터랙션이 가능한 태그입니다.
그럼 map 태그를 이용해서 이미지에 링크를 걸어보도록 하겠습니다.
ⓑ < map name="이미지 태그의 usemap 뒤에 적어두었던 이름, #없이 이름만">
< area shape="rect" coords="왼쪽위 X좌표,왼쪽위 Y좌표,오른쪽아래 X좌표,오른쪽아래 Y좌표" href="이미지 클릭시 이동할 링크URL" target="_top">
< /map>
위 태그도 말로 풀어서 설명해보면,
"name 뒤에 적혀있는 이름을 usemap으로 사용하고 있는 이미지에다 영역을 설정해줘.
이미지의 왼쪽상단 X, Y좌표에서부터 오른쪽하단 X, Y좌표에 걸쳐서 사각형으로 영역을 지정해서,
방문자가 이미지 내에서 해당 좌표 영역을 클릭하게 되면, 현재 창에서 링크 URL로 이동해줘."가 됩니다.
여기서, 어려울만한 부분은 좌표일텐데요, 만약 최대 크기 170 x 600으로 만든 이미지 전체 영역을 클릭가능하도록 설정하려면,
coords="0,0,170,600"으로 적으시면 됩니다. 해당 이미지의 왼쪽상단 좌표는 0,0이고, 오른쪽하단 좌표는 170,600이니까요.
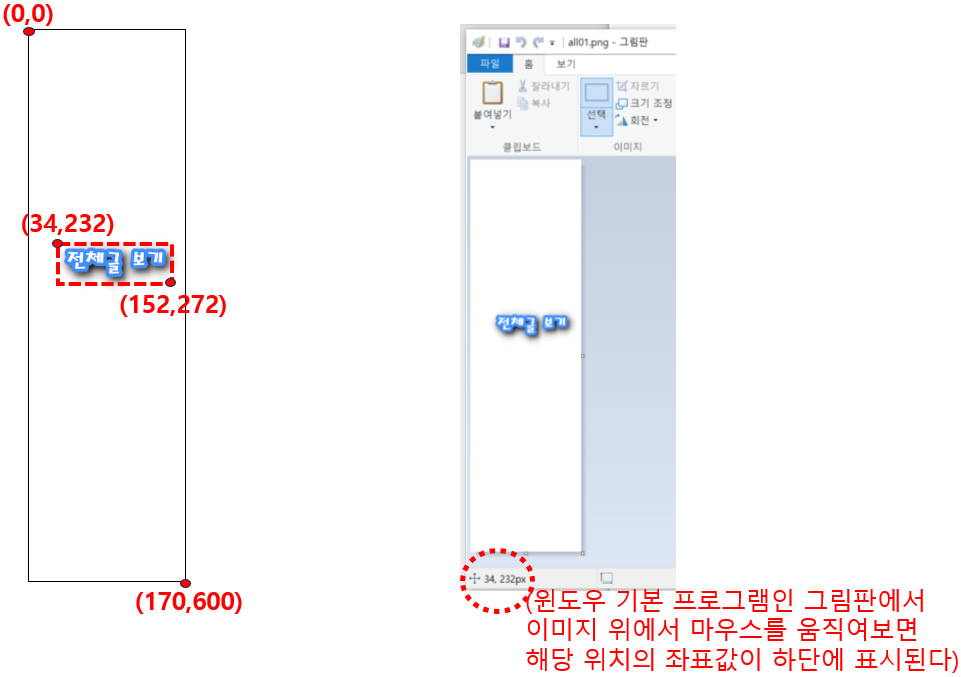
샘플로 제작한 아래 첫번째 이미지의 경우에는, '전체글 보기'라는 글자 부분만 클릭되도록 하고 그 외의 투명 배경 부분은 클릭되지 않도록 하기 위해,
전체 크기인 170x600 중에서 34,232의 좌표에서부터 152,272 좌표까지의 사각형 영역 내에서만 마우스 포인터 클릭이 가능하도록
coord="34,232,157,272"로 영역을 제한하여 지정하였습니다.

이미지 내에서 좌표를 확인할 수 있는 방법은 위의 오른쪽 그림과 같습니다.
대부분의 그림 편집 프로그램들은 마우스 위치의 좌표를 하단 상태바 등에서 표시해주며,
윈도우의 기본 프로그램인 '그림판'을 통해서도 확인할 수 있습니다.
위와 같은 방식으로 왼쪽 상단으로 지정할 좌표와 오른쪽 하단으로 지정할 좌표를 찾아서 기록해두었다가 coords 부분에 적으시면 되겠습니다.
이렇게 < img>와 < map> < area> < /map> 태그를 다 적고나면 위젯을 제작하기 위한 정보 입력은 모두 끝난 것입니다.
설명이 길었지만, 하나의 위젯 제작에 실제로 적게 되는 내용은 아래와 예와 같이 상당히 짧고 단순한 편입니다.
< img src="이미지URL" usemap="#w1">
< map name="w1">
< area shape="rect" coords="34,232,157,272" href="링크URL" target="_top">
< /map>
태그 입력 완료 후, 하단의 <다음>을 누르게 되면, 제작된 위젯 샘플 화면이 표시되고, <등록>을 누르게 되면 사용자 위젯 하나의 제작이 완료됩니다.
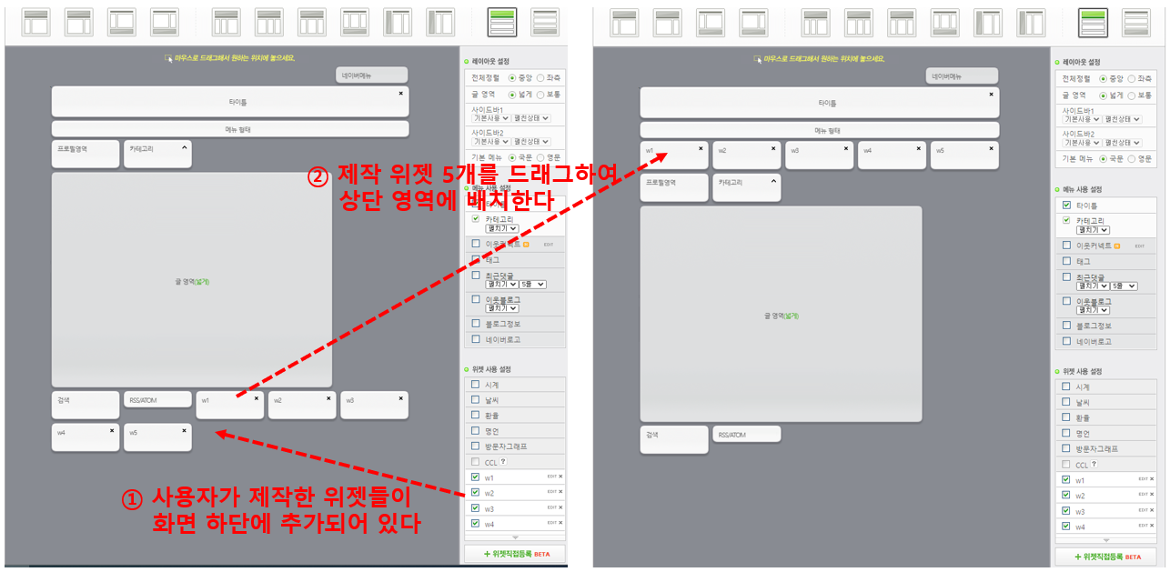
동일한 방법으로 사용자 위젯을 4개 더 만들어서 5개를 제작하고 나면, 왼쪽 미리보기 영역에 자신이 제작한 위젯 5개가 임의의 자리에 배치되어 있는 것을 볼 수 있습니다.
이렇게 제작된 사용자 위젯 5개를 드래그해서 '메뉴 형태'라는 고정 구성 요소 아래쪽에 배치하여 한 줄을 다 채우고 나면
기존의 프로필 위젯이나 카테고리 위젯 등은 다음 줄로 밀려나게 되고 모든 화면 구성 작업은 완료됩니다.
(타이틀 위젯만 '메뉴 형태'라는 고정 구성 요소 위쪽에 배치할 수 있으며, 사용자 위젯을 포함한 모든 위젯들은 '메뉴 형태' 구성 요소 아래쪽에 위치하게 됩니다.)

이제 화면을 아래로 스크롤해서 '적용' 버튼을 누르면, 상단 영역 꾸미기가 완료된 내 블로그 화면을 보실 수 있게 됩니다.

추가 정보: 스킨 세로 길이가 800에 사용자 위젯의 최대 크기가 600이면 200픽셀이 남게 되고,
이중 상단의 <로그인> 버튼 영역과 <기본 메뉴> 영역이 약 90픽셀 정도를 차지하므로 실질적으로는 110픽셀 정도 부족하게 되서,
사용자 제작 위젯들 밑의 '프로필 위젯' 등이 스킨 하단에 일부 겹치게 됩니다.
스킨 영역을 좀 더 깔끔하게 가져가고 싶으신 경우에는,
170x110 크기의 투명 배경 이미지를 하나 만들어서 이미지 태그만 넣은 위젯을 5개 더 제작하여 사용자 위젯을 한 줄 더 추가하셔도 되고,
좀 더 간단한 방법으로는 바로 위의 화면에 보이는 '강동50플러스센터'라는 글자처럼 '타이틀 위젯'에 블로그 제목 등이 표시되게 해서 세로 길이를 110으로 지정하시거나,
아예 스킨 자체를 세로 길이 690으로 만드는 방법도 있습니다.
⊙ 변형 및 응용편
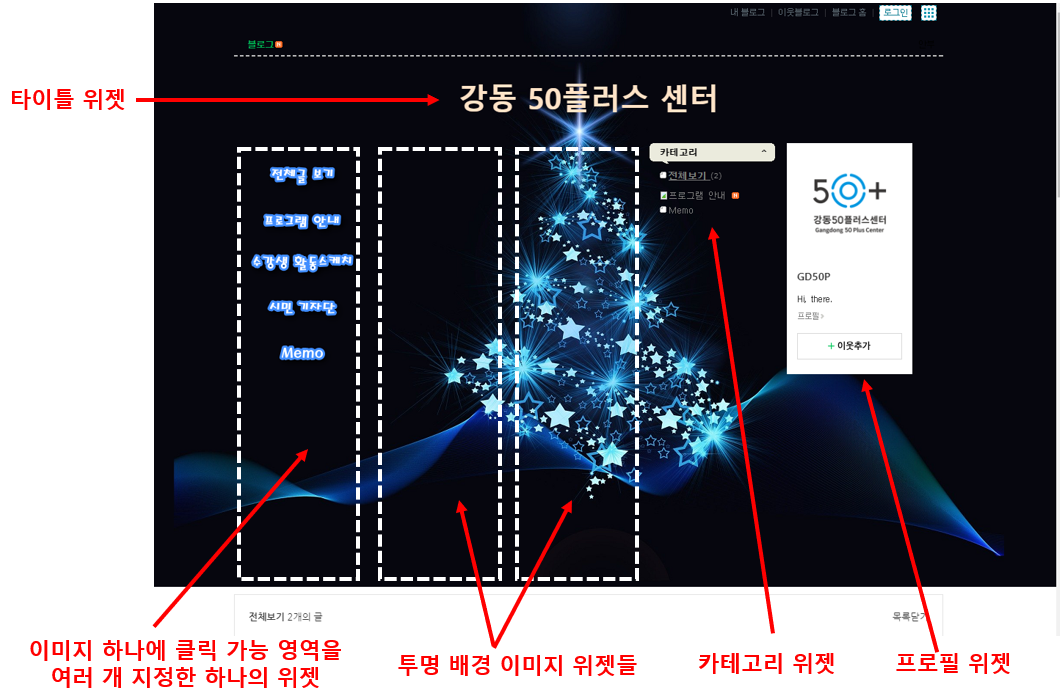
그럼 또다른 예로 보여드렸던 아래 화면처럼 블로그 상단 영역을 구성하려면 어떻게 해야할까요?

원하는 메뉴들을 다 넣은 170x600 이미지를 제작해서 영역 여러개를 지정하여 각각 클릭할 수 있도록 만든 위젯 1개와 투명 배경 이미지 위젯 2개,
즉 사용자 위젯 3개와 필수 위젯이면서 스킨 바로 밑의 영역을 차지하고있던 '프로필 위젯'과 '카테고리 위젯' 2개,
이렇게 총 5개 위젯을 한줄에 배치해서, 스킨 바로 밑에 게시글이 나올 수 있도록 구성하면 됩니다.

맨 왼쪽 위젯에서 각 메뉴별로 클릭 가능한 영역을 각각 구분해서 설정하려면 아래와 같은 방식으로 위젯 내용을 작성하시면 됩니다.
map 태그의 여는 태그와 닫는 태그 사이에 area를 여러개 지정하는 방식입니다.
< img src="이미지URL" usemap="#w1">
< map name="w1">
< area shape="rect" coords="0,50,170,80" href="링크URL" target="_top"> (전체글 보기 메뉴 클릭 영역)
< area shape="rect" coords="0,110,170,140" href="링크URL" target="_top"> (프로그램 안내 메뉴 클릭 영역)
< area shape="rect" coords="0,170,170,200" href="링크URL" target="_top"> (수강생 활동스케치 메뉴 클릭 영역)
< area shape="rect" coords="0,230,170,260" href="링크URL" target="_top"> (시민 기자단 메뉴 클릭 영역)
< area shape="rect" coords="0,290,170,320" href="링크URL" target="_top"> (Memo 메뉴 클릭 영역)
< /map>
끝으로, 메뉴들을 원형 버튼 스타일로 만드는 경우도 자주 볼 수 있습니다.
이런 경우 영역 지정을 사각형으로 해도 방문자의 버튼 클릭에 별다른 문제는 보통 발생하지 않지만,
제작자의 성향에 따라서는 원형으로 만든 버튼 내에서만 클릭이 가능하게끔 하고 싶은 경우도 있을 것입니다.
map 태그의 area의 영역 지정을 원형으로 하려면, shape와 coords 부분만 아래와 같이 바꾸시면 됩니다.
shape="circle" coords="중심점 X좌표,중심점 Y좌표,반지름"
중심점의 좌표는 위에서 설명드렸던 것처럼 그림판 등에서 마우스 포인터를 위치시켜서 확인 가능하며,
원형 버튼의 외곽 영역 좌표들을 추가로 확인해보면 중심점으로부터의 거리 즉 반지름값도 계산 가능하실 것입니다.

본 가이드 내에 소개해드린 홈페이지형 블로그 샘플 화면은 아래의 링크들을 클릭해서 보실 수 있으며,
전체적인 꾸미기 느낌과 각 메뉴들을 클릭했을때 어떻게 동작하는지를 확인하실 수 있습니다.
(홈페이지형 블로그는 PC 환경에서 이용하실 수 있습니다. 모바일 환경에서는 홈페이지형 블로그가 아닌 별도의 레이아웃이 사용됩니다.)
|
|
: Lim